The Singapore-based fully remote startup, with employees across India, Pakistan, Vietnam, Philippines and Canada, converts web and mobile app designs into several front-end coding languages.
Following the creation of user interfaces and experiences in Figma, developers often grapple with the substantial challenge of manually coding these designs to bring functional websites or apps to life. Locofy, a frontend development platform based in Singapore and supported by Accel, is on a mission to simplify and expedite this process. The company introduces a one-click tool designed to effortlessly transform Figma and AdobeXD prototypes into functional code, aiming to significantly reduce the time and effort required in the development phase.
Locofy has launched a cool new tool called Lightning, built on their Large Design Models (LDMs). The founders, Honey Mittal and Sohaib Muhammed, compare it to how OpenAI introduced ChatGPT. They came up with Lightning to help with a common problem – there aren’t enough developers, which can lead to companies losing money and coders feeling overwhelmed. Lightning aims to make things easier and reduce these challenges in the world of development.
Lightning operates as a handy Figma plugin, and according to Locofy’s founders, it takes care of almost 80% of frontend development tasks. This means developers at small startups can save time and concentrate on running their businesses and getting products to market.
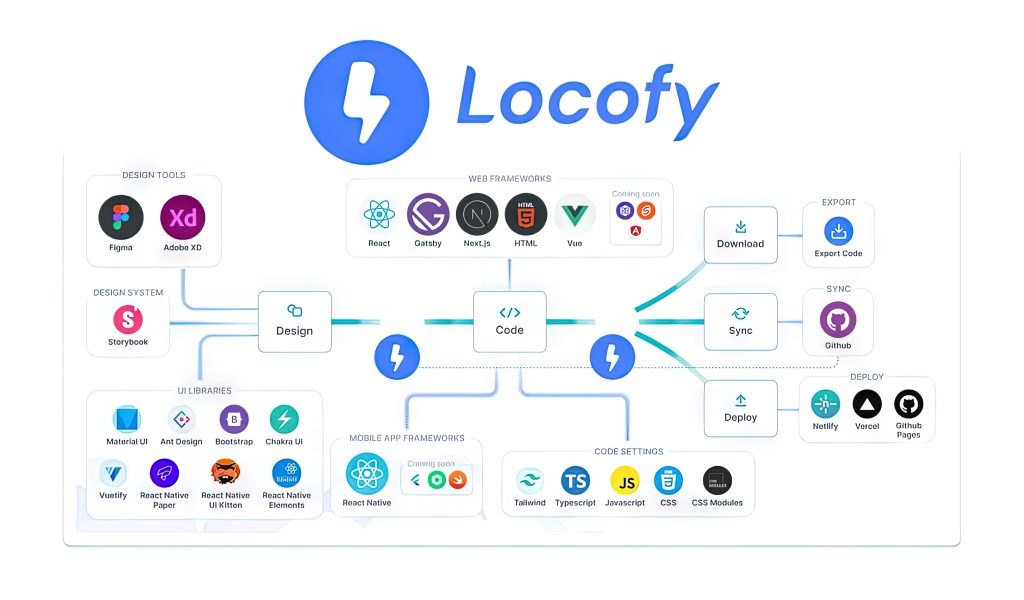
Initially, the tool is launching for Figma, catering to websites and web apps. However, in the coming months, it will expand its reach to other design tools, including AdobeXD, Penpot, Sketch, Wix, and potentially Canva and Notion.
Mittal shared that Locofy invested over $1 million in developing Lightning, with the primary aim of assisting startups and customer-focused enterprises with small teams in speeding up their frontend development. Lightning, along with its LDMs, was developed in-house and trained on a vast dataset encompassing millions of designs.
In 2021, the company kicked off with Locofy Classic, a process involving five steps for users: optimizing designs; tagging interactive elements; styling for different screen sizes; identifying and modularizing repeating elements using components and props; enabling class name edits; and adapting to preferred configurations like TypeScript or JS.
Mittal and Muhammed delved into understanding how each of these steps could be automated. They employed a mix of techniques such as image-based neural networks, multimodal transformers, graph-based neural networks, sequence-to-sequence models, stack-pointer networks, heuristic models, and LLMs. All these efforts culminated in the creation of a Unified Large Design Model, boasting nearly half a billion parameters derived from studying millions of designs.
Locofy Lightning’s various steps, such as tagging, layer grouping, responsiveness, components, and class names, each utilize a unique combination of AI techniques, finely tuned with heuristics. These steps are then condensed into a single one, making Lightning a one-click solution.
After the frontend code is generated, users have the opportunity to review it alongside an interactive preview. They can also make adjustments to the code before exporting it.

Established in 2021, Locofy has secured $7.5 million in funding from investors, including Accel and Northstar Ventures.
Looking ahead, the company plans to broaden its platform beyond design-to-code. This expansion includes incorporating tools for constructing design systems, utilizing public UI libraries, building backends to the frontends with integrations like Github Copilot and CI-CD. Additionally, Locofy intends to introduce an AI assistant for designers and offer hosting and deployment services for entire applications.
Locofy has been in a free beta phase for two years and anticipates monetizing its services in 2024. The founders emphasize that AI-code generation represents a new category, and their business models will differ from traditional SaaS and developer tools. While finalizing pricing details, Locofy intends to structure costs based on factors such as the number of screens or components converted to code and their ongoing maintenance through AI.